Thiết kế website bán sách online chuyên nghiệp tại Hà Nội
I. Trọn Tên Miền và Hosting
+ Tiêu Chí Chọn Tên Miền Hay và Dễ Nhớ Cho Trang Web Bán Sách
– Ngắn gọn và súc tích: Tên miền càng ngắn gọn, càng dễ nhớ. Hãy cố gắng giữ nó dưới 15 ký tự.
– Dễ phát âm: Đảm bảo tên miền dễ đọc và dễ phát âm để khách hàng có thể dễ dàng chia sẻ miệng hoặc qua viết.
– Chứa từ khóa: Bao gồm từ khóa liên quan đến sách giúp tăng cơ hội SEO và làm cho tên miền có ý nghĩa hơn đối với người dùng.
– Tránh ký tự đặc biệt và số: Điều này giúp tránh nhầm lẫn và làm cho tên miền dễ nhớ và dễ nhập hơn.
– Mô tả nội dung hoặc mục tiêu: Tên miền nên phản ánh loại sách bạn bán hoặc mục tiêu của trang web.
+ Ví Dụ Tên Miền
– BookHaven.com: Gợi ý một nơi tràn ngập sách cho những độc giả đam mê.
– ReadersOasis.net: Một không gian yên bình dành cho những người yêu sách.
– EpicReads.store: Điểm đến cho những cuốn sách kinh điển và hấp dẫn.
– NovelNest.shop: Một ổ sách dành riêng cho những tác phẩm tiểu thuyết đặc sắc.
+ Tiêu Chí Chọn Hosting
– Độ tin cậy và uptime: Chọn nhà cung cấp có độ tin cậy cao và cam kết uptime tốt, ít nhất 99.9% để đảm bảo website luôn online.
– Tốc độ tải trang nhanh: Một yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và SEO, đặc biệt quan trọng đối với trang web bán hàng.
– Hỗ trợ kỹ thuật: Dịch vụ hỗ trợ khách hàng chuyên nghiệp, nhanh chóng, sẵn sàng giải quyết vấn đề 24/7.
– Bảo mật: Cung cấp các tính năng bảo mật mạnh mẽ như SSL miễn phí, bảo vệ chống DDoS, và hệ thống backup định kỳ.
– Khả năng mở rộng: Dễ dàng nâng cấp gói dịch vụ khi lượng truy cập và nhu cầu lưu trữ tăng lên, mà không ảnh hưởng đến hiệu suất hoặc thời gian hoạt động của website.
Lựa chọn tên miền phù hợp và dịch vụ hosting đáng tin cậy là bước đầu tiên quan trọng trong việc xây dựng một trang web bán hàng thành công, đặc biệt là khi bạn đang bán sách trực tuyến. Một tên miền dễ nhớ và một nền tảng hosting nhanh chóng và an toàn sẽ giúp thu hút và giữ chân khách hàng hiệu quả.
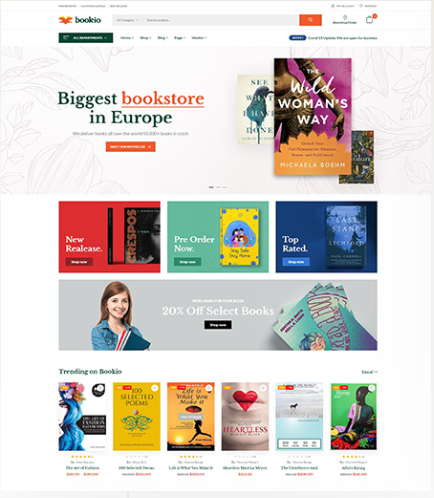
II. Màu sắc bố cục thiết kế website bán sách online
Để thiết kế một website bán hàng, cụ thể là bán sách, một cách hiệu quả và thu hút, dưới đây là khung bố cục chi tiết và gợi ý về phối màu cho từng phần của trang chủ:
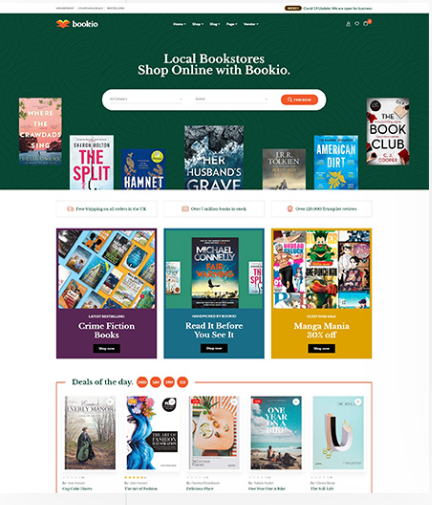
1. Header
– Chức năng: Hiển thị logo, thanh tìm kiếm, menu danh mục sách, và liên kết đến giỏ hàng và tài khoản người dùng.
– Màu sắc: Nền màu tối (xanh dương hoặc đen) với chữ màu trắng hoặc sáng để tạo sự tương phản, giúp dễ đọc và thu hút.
– Logo: Nằm ở góc trái, thể hiện thương hiệu rõ ràng.
– Thanh tìm kiếm: Ở giữa header, cho phép tìm kiếm nhanh chóng bằng tên sách, tác giả.
– Liên kết nhanh: Đến các mục như “Giới thiệu”, “Liên hệ”, trên cùng bên phải, giúp người dùng dễ dàng điều hướng.
2. Banner Chính
– Chức năng: Quảng cáo các sách mới, ưu đãi đặc biệt hoặc sự kiện.
– Màu sắc: Sử dụng hình ảnh rõ nét với màu sắc đậm và nổi bật (ví dụ: ảnh bìa sách với nền sáng) để thu hút sự chú ý.
– Nút CTA: “Mua ngay”, “Xem thêm”, màu nổi bật (ví dụ: đỏ hoặc xanh lá) trên nền màu phối của banner.
– Tự động chuyển: Slideshow tự động hoặc cho phép người dùng chuyển slide thủ công.
– Thông điệp: Ngắn gọn, mạch lạc, và dễ hiểu, truyền đạt ưu đãi hoặc giá trị sách.
3. Phần Giới Thiệu
– Chức năng: Mô tả ngắn về cửa hàng sách, triết lý, hoặc đặc điểm nổi bật.
– Màu sắc: Nền nhẹ nhàng (ví dụ: trắng, kem), văn bản màu đen hoặc xám đậm, tạo không gian thoáng đãng, dễ đọc.
– Hình ảnh: Sử dụng hình ảnh minh họa hoặc biểu đồ màu sắc hài hòa với tổng thể trang web.
– Câu chuyện thương hiệu: Kể một cách ngắn gọn về lý do khách hàng nên chọn mua sách từ cửa hàng này.
– Nút CTA: “Tìm hiểu thêm”, màu sắc nhã nhặn nhưng vẫn nổi bật trên nền.
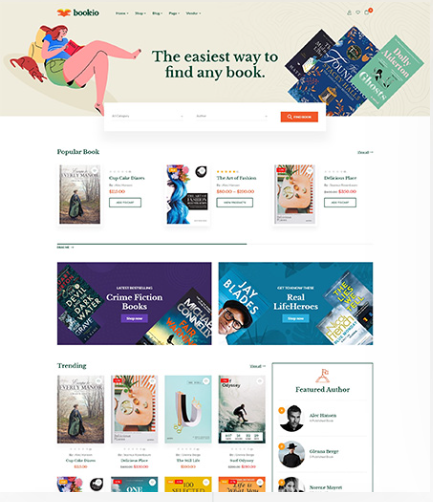
4. Sách Bán Chạy / Đề Xuất
– Chức năng: Hiển thị sách bán chạy, mới phát hành, hoặc được đề xuất.
– Màu sắc: Nền trắng hoặc màu nhạt, với tiêu đề và giá màu đen hoặc xám đậm, giúp thông tin nổi bật mà không làm mất đi sự chú ý vào bìa sách.
– Layout: Dạng lưới hoặc carousel để tiết kiệm không gian và tạo sự hấp dẫn khi xem
– Hình ảnh: Sử dụng ảnh bìa sách chất lượng cao để thu hút người xem và giúp họ dễ dàng nhận diện sản phẩm.
– Nút CTA: “Xem chi tiết” hoặc “Thêm vào giỏ”, màu nổi bật như xanh dương hoặc xanh lá cây, đặt dưới mỗi sản phẩm để khuyến khích hành động.
5. Phần Newsletter
– Chức năng: Kêu gọi người dùng đăng ký nhận bản tin để cập nhật thông tin về sách mới, ưu đãi, sự kiện.
– Màu sắc: Nền có màu sắc nhã nhặn (ví dụ: xanh nhạt, kem), với văn bản và nút “Đăng ký” màu đậm và nổi bật.
– Form đăng ký: Thiết kế đơn giản, chỉ yêu cầu thông tin cần thiết như địa chỉ email.
– Hứa hẹn giá trị: Ngắn gọn giải thích lợi ích khi đăng ký, ví dụ như giảm giá đặc biệt cho thành viên.
– Quyền riêng tư: Đảm bảo người dùng biết rằng thông tin của họ được bảo mật.
6. Footer
– Chức năng: Cung cấp thông tin liên hệ, liên kết nhanh đến các trang quan trọng, và thông tin pháp lý.
– Màu sắc: Nền tối (ví dụ: xám đậm hoặc xanh dương đậm) với văn bản màu sáng (trắng hoặc xám nhạt), tạo sự tương phản dễ đọc.
– Liên kết nhanh: Đến trang “Giới thiệu”, “Chính sách bảo mật”, “Điều khoản sử dụng”.
– Mạng xã hội: Icon liên kết đến các trang mạng xã hội của cửa hàng sách để tăng sự tương tác.
– Bản quyền: Thông báo bản quyền cửa hàng sách, bảo vệ nội dung trang web.
Các Phần Khác Có Thể Bổ Sung:
– Tính Năng Đánh Giá và Xếp Hạng: Cho phép người dùng đánh giá và để lại nhận xét về sách, với hệ thống sao từ 1 đến 5. Màu sắc cho phần đánh giá nên nhã nhặn, thường là màu vàng cho sao đánh giá và màu đen hoặc xám cho văn bản, giúp nổi bật trên nền trắng hoặc nhạt.
– Blog hoặc Tin Tức: Cập nhật thông tin về sách mới, phỏng vấn tác giả, hoặc hướng dẫn chọn sách. Màu sắc và thiết kế nên thống nhất với tổng thể trang web, tạo không gian đọc thoải mái và dễ dàng tiếp cận thông tin.
III. Trải Nghiệm Người Dùng dành cho thiết kế website bán sách online
Tối ưu hóa trải nghiệm người dùng (UX) trên một website bán sách online, kể cả sách giấy và ebook, là chìa khóa để thu hút và giữ chân khách hàng. Dưới đây là ba phần quan trọng nhất cần tập trung để đảm bảo một trải nghiệm mua sắm và đọc sách online tuyệt vời:
+ Giao Diện Sử Dụng Thân Thiện và Responsive
– Thiết kế giao diện đơn giản, sạch sẽ, dễ điều hướng, giúp người dùng dễ dàng tìm kiếm sách yêu thích.
– Website tương thích với mọi kích cỡ màn hình, đặc biệt là thiết bị di động, cho trải nghiệm đọc sách mượt mà mọi lúc, mọi nơi.
– Cung cấp tính năng tìm kiếm nâng cao với lựa chọn lọc theo thể loại, tác giả, giá bán, và đánh giá.
– Menu và danh mục sách rõ ràng, giúp người dùng dễ dàng tìm thấy thể loại sách họ muốn mua hoặc đọc.
– Tối ưu tốc độ tải trang để đảm bảo trải nghiệm người dùng không bị gián đoạn.
+ Xem Trước và Trải Nghiệm Đọc Ebook
– Cung cấp tính năng xem trước sách và ebook giúp khách hàng quyết định mua hàng dễ dàng hơn.
– Tích hợp trình đọc ebook trực tiếp trên trang web với các tùy chỉnh đọc sách như điều chỉnh font chữ, kích thước, và màu nền.
– Cho phép lưu trữ đánh dấu trang và ghi chú trực tuyến, tạo trải nghiệm đọc cá nhân hóa.
– Đảm bảo bảo vệ quyền sở hữu trí tuệ với các biện pháp kỹ thuật như DRM hoặc watermark.
– Cung cấp mẫu thử ebook miễn phí hoặc chương trích đoạn để tăng cường quyết định mua của người dùng.
+ Quy Trình Thanh Toán Nhanh Chóng và Dễ Dàng
– Quy trình thanh toán đơn giản, rõ ràng, với ít bước nhất có thể để giảm thiểu rào cản mua hàng.
– Cung cấp nhiều phương thức thanh toán an toàn và tiện lợi, bao gồm thẻ tín dụng, PayPal, và các dịch vụ thanh toán di động.
– Tích hợp chức năng “mua ngay” để tăng tốc độ mua hàng cho những người dùng đã sẵn sàng quyết định.
– Xác nhận mua hàng và gửi ebook đến email hoặc tài khoản người dùng ngay sau khi thanh toán thành công.
– Cung cấp hỗ trợ khách hàng nhanh chóng và hiệu quả thông qua chat trực tuyến hoặc hệ thống ticketing để giải quyet mọi vấn đề thanh toán hoặc trải nghiệm người dùng.
IV. Công Cụ Thiết Kế và chức năng
Khi thiết kế một website bán sách online, việc lựa chọn công cụ và chức năng phù hợp là rất quan trọng để đảm bảo trải nghiệm người dùng tốt nhất, đặc biệt khi tích hợp việc đọc ebook. Dưới đây là danh sách các công cụ và chức năng cần thiết, cùng với gợi ý plugin cho việc đọc ebook:
+ Công Cụ và Chức Năng Cần Thiết
– Hệ thống quản lý nội dung (CMS): WordPress, Magento, hoặc Shopify để quản lý sản phẩm, danh mục sách, và nội dung trang web một cách dễ dàng.
– Thanh tìm kiếm và bộ lọc: Cho phép tìm kiếm sách theo tên, tác giả, thể loại, hoặc từ khóa. Bộ lọc cải thiện khả năng tìm kiếm và trải nghiệm người dùng.
– Xem trước sách/ebook: Tích hợp công cụ xem trước cho phép người dùng đọc một phần của sách trước khi mua.
– Tính năng giỏ hàng và thanh toán an toàn: Hỗ trợ nhiều hình thức thanh toán như thẻ tín dụng, PayPal, và ví điện tử.
– Tính năng đánh giá và xếp hạng: Cho phép người dùng để lại đánh giá và xếp hạng sản phẩm, giúp tăng độ tin cậy và hỗ trợ quyết định mua của khách hàng mới.
+ Plugin cho Việc Đọc Ebook
– PDF Embedder: Cho phép tích hợp và hiển thị trực tiếp các tệp PDF (ebook) trên trang web mà không cần tải xuống. Đây là một lựa chọn tốt cho sách học thuật hoặc tài liệu chuyên ngành.
– WP Booklet: Hỗ trợ tạo các cuốn sách dạng flipbook, mang lại cảm giác lật trang sách thực tế. Phù hợp với các loại ebook có nhiều hình ảnh và thiết kế bố cục phức tạp.
– Readium: Là một plugin WordPress hỗ trợ định dạng ePub, cho phép bạn tích hợp sách điện tử vào trang web và cung cấp cho người dùng trải nghiệm đọc sách trực tuyến chất lượng cao.
+ Công Cụ Hỗ Trợ Người Dùng
– Hỗ trợ trực tuyến/chatbot: Cung cấp sự hỗ trợ nhanh chóng cho khách hàng về các vấn đề kỹ thuật hoặc thông tin sản phẩm.
– Công cụ phân tích web: Google Analytics hoặc các công cụ tương tự để theo dõi hành vi và sở thích của người dùng, giúp cải thiện trải nghiệm người dùng liên tục.
– Tích hợp mạng xã hội: Cho phép người dùng chia sẻ sách yêu thích lên các nền tảng mạng xã hội, tăng cường sự tương tác và thu hút khách hàng mới.
V. Phân Tích Chiến Lược SEO
+ Tối Ưu Hóa Nội Dung
– Từ khóa phong phú: Nếu bạn bán ebook về “lập trình Python”, hãy sử dụng từ khóa như “học lập trình Python”, “sách Python cho người mới bắt đầu”, “ebook lập trình Python tốt nhất”.
– Mô tả sách hấp dẫn: Ví dụ, cho sách “Học Python Dễ Dàng”, viết mô tả chi tiết với lợi ích cụ thể mà độc giả sẽ nhận được, như “Từ người mới bắc đầu đến lập trình viên Python chuyên nghiệp trong 30 ngày”.
– Blog và bài viết hướng dẫn: Đăng bài viết như “Top 5 sách Python phải đọc cho lập trình viên”, không chỉ giúp SEO mà còn thu hút độc giả tìm kiếm thông tin hữu ích.
+ Tối Ưu Hóa Kỹ Thuật
– Tăng tốc độ tải trang: Sử dụng công cụ như Google PageSpeed Insights để kiểm tra và cải thiện tốc độ tải trang. Ví dụ, nén hình ảnh và giảm thiểu JavaScript.
– Thiết kế responsive: Đảm bảo website của bạn hoạt động mượt mà trên mọi thiết bị, từ desktop đến mobile.
– Cấu trúc URL thân thiện: Ví dụ, sử dụng URL như /sach-lap-trinh/python-cho-nguoi-moi-bat-dau cho sách Python dành cho người mới.
+ Xây Dựng Liên Kết và Phát Triển Cộng Đồng
– Liên kết nội bộ mạnh mẽ: Trong một bài đánh giá về sách Python, hãy đưa link đến các sách lập trình khác hoặc bài viết blog liên quan đến Python trên -website của bạn.
– Nhận backlinks từ blog công nghệ: Liên hệ với các blogger công nghệ uy tín và xem xét gửi họ một bản review miễn phí với hy vọng họ sẽ đánh giá và đặt link về trang của bạn.
– Tương tác mạng xã hội: Chia sẻ các bài viết, đánh giá sách mới và các chương trình khuyến mãi trên các kênh mạng xã hội như Facebook và Twitter. Ví dụ, tổ c
Xem thêm 1 số hình ảnh về thiết kế website :



Xem thêm thiết kế website chuẩn seo chuyên nghiệp :
- Thiết kế website tại Long An giá rẻ uy tín
- Các yếu tố tạo nên sự thành công trong thiết kế website bán hàng chuyên nghiệp
- Thiết kế website thực phẩm chức năng chuẩn seo, chuyên nghiệp tại Hà Nội
- Các yếu tố tạo nên sự thành công vượt bậc của một website bán hàng chuyên nghiệp
- Thiết kế website nước hoa cao cấp chuẩn seo chuyên nghiệp tại Hà Nội
- Thiết kế website bán điện thoại chuẩn seo chuyên nghiệp tại Hà Nội
- Thiết kế website Biên Hòa – Đồng Nai giá rẻ chất lượng
- Thiết kế website nhà hàng và ẩm thực chuyên nghiệp tại Hà Nội
- Thiết kế website tại TPHCM chuyên nghiệp chuẩn seo uy tín
- Thiết kế website giá rẻ tại Bình Dương chuyên nghiệp chất lượng
Xem thêm các bài thuộc chủ đề khác tại đây :
- 5702165001 – Công ty TNHH Tư Vấn – Thương Mại – Xây Dựng Hải Dương
- 5702164960 – Hợp Tác Xã Dịch Vụ Thương Mại Chợ Phương Nam
- 5702164914 – Công ty Cổ Phần Sự Kiện Luân Thắng
- 5702163004 – Công ty TNHH Vàng Bạc Châu Anh
- 5702162917 – Công ty TNHH Thanh Sơn Mc
- 5600346471 – Hợp Tác Xã Rạng Đông
- 5500656896 – Công ty TNHH Minh Phúc Tây Bắc
- 5400547822 – Hợp Tác Xã Đà Bắc Green
- 5300825762 – Công ty TNHH Trường Giang Lc
- 5200943875 – Công ty TNHH Tm&dv Yb